In weclapp hast du die Möglichkeit, die Datenschutzerklärung für Web2Lead und Web2Ticket zu integrieren.
Um eine Datenschutzerklärung zu integrieren, gehe wie folgt vor:
- Lege ein neues Zusatzfeld mit der Bezeichnung “Datenschutz” (Beispiel) an und verknüpfe es mit Kunde/Interessent.
- Ändere die Bezeichnung des internen Systemnamen auf “Formulardatenschutz” ab (dies dient zur besseren Identifizierung der entsprechenden Code-Passage, bzw. zur Übernahme des angepassten Codes unten).

- Wähle als Datentyp “Boolescher Wert” und speichere das Zusatzfeld.

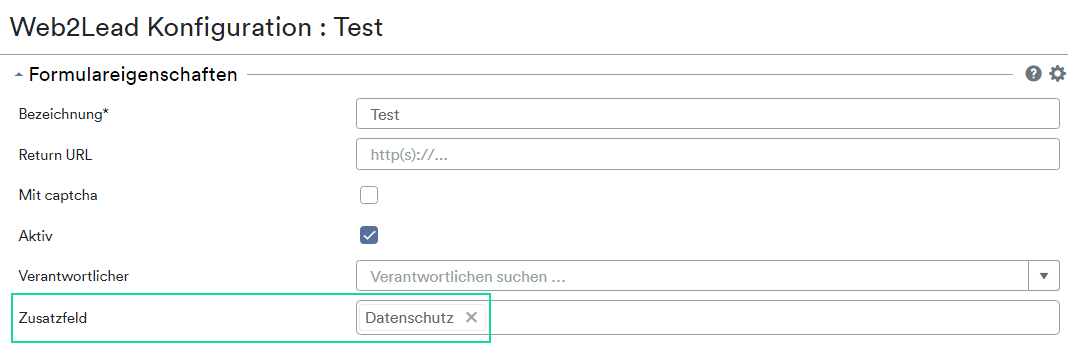
- Gehe nun in den Globalen Einstellungen auf CRM > Web2Lead und rufe deine Konfiguration auf.
- Wähle unter Zusatzfeld nun die Datenschutzerklärung aus und speichere das Web2Lead Formular.

- Kopiere nun den Code unten und füge diesen in einen Texteditor (nicht Word) ein.
- Suche nun folgenden Abschnitt im Code und entferne diesen:
<label style="vertical-align: top;" for="idWC_Formulardatenschutz">Datenschutzerklärung</label>Ja:<input id="idWC_Formulardatenschutztrue" name="Formulardatenschutz" type="radio" value="true" />Nein:<input id="idWC_Formulardatenschutzfalse" name="Formulardatenschutz" type="radio" value="false" />und ersetze den entfernten Abschnitt durch diesen Code hier:
<input type="checkbox" id="idWC_Formulardatenschutztrue" name="Formulardatenschutz" value="true" required /><label for="idWC_Formulardatenschutz" style="vertical-align: top"> *Ich willige ein, dass meine Angaben zur Kontaktaufnahme und Zuordnung für eventuelle Rückfragen dauerhaft gespeichert werden. </label><br />
Folgende Änderungen bringt der angepasste Code gegenüber dem Originalen mit sich:
– Type Radio(-Button) zu Checkbox
– Nur 1 Checkbox (“false” entfernt)
– Checkbox vor Text, statt dahinter
– Checkbox ist Pflichtfeld
– Datenschutzerklärung durch anderen Text ersetzt*weitere Änderungen bitte durch Ihren Webprogrammierer vornehmen lassen - Das Ergebnis sollte wie folgt aussehen: