Die Web2Lead Konfiguration findest du unter Globale Einstellungen > CRM > Web2Lead.
Hilfestellung zur Einrichtung findest du in folgender FAQ: Wie funktioniert die Web2Ticket Konfiguration?
Wenn du in deinem Formular Pflichtfelder hast, welche der Interessent/Kunde nicht ausfüllen oder sehen soll und du diese selber vorbelegen willst, kannst du dies durch eine manuelle Anpassung des HTML-Codes erzielen.
Hier zeigen wir dir das Beispiel anhand der Kategorie welches eine Einfachauswahl beinhaltet. Folgender Code-Abschnitt definiert das Feld Kategorie; separiere den Abschnitt, um später Informationen hieraus zu kopieren:
<label for=”idWC_category”>Kategorie</label><select id=”idWC_category” name=”category” value=”Web2Ticket-Anfrage” >
<option value=”Hardware”>Hardware</option>
<option value=”Software”>Software</option>
<option value=”Web2Ticket-Anfrage”>Web2Ticket-Anfrage</option>
</select><br />
Hinweis: der gesamte Code-Abschnitt muss am Ende aus dem Formular gelöscht werden!
Am Ende deines Formular-Codes findest du folgende drei Zeilen:
<input type=”hidden” name=”honeypot” value=”” /><br />
<input type=”hidden” name=”token” value=”b9e67367-20bf-4ce8″ /><br />
<input type=”submit” value=”Senden” /></form>
Füge dadrüber nun eine neue Zeile mit folgendem Inhalt ein:
<input type=”” name=”” value=”” /><br />
als “input type=” trage “hidden” ein
<input type=”hidden” name=”” value=”” /><br />
unter “name=” trage den technischen Namen des Feldes ein. Diesen findest du weiter oben im entsprechenden Code-Abschnitt des Feldes Kategorie (name=”category”)
<input type=”hidden” name=”category” value=”” /><br />
Nun trägst du die gewünschte Auswahl des Feldes unter “value=” ein, die möglichen Auswahl-Optionen findest du im entsprechenden Code-Abschnitt des Feldes Kategorie jeweils als eine Zeile dargestellt:
<option value=”Hardware”>Hardware</option>
<option value=”Software”>Software</option>
<option value=”Web2Ticket-Anfrage”>Web2Ticket-Anfrage</option>
Wähle eine aus und trage diese entsprechend ein:
<input type=”hidden” name=”category” value=”Web2Ticket-Anfrage” /><br />
Hinweis: Es dürfen nur im System vorhandene Optionen eingetragen werden!
Die letzten 4 Zeilen (inkl. der neuen) des Formular-Codes sollten nun wie folgt aussehen:
<input type=”hidden” name=”category” value=”Web2Ticket-Anfrage” /><br />
<input type=”hidden” name=”honeypot” value=”” /><br />
<input type=”hidden” name=”token” value=”b9e67367-20bf-4ce8-9a20-ac348c7a5d34″ /><br />
<input type=”submit” value=”Senden” /></form>
Zum Schluss löschst du den ursprünglichen Code-Abschnitt des Feldes Kategorie raus:
<label for=”idWC_category”>Kategorie</label><select id=”idWC_category” name=”category” value=”Web2Ticket-Anfrage” >
<option value=”Hardware”>Hardware</option>
<option value=”Software”>Software</option>
<option value=”Web2Ticket-Anfrage”>Web2Ticket-Anfrage</option>
</select><br />
Tryit Editor 3.0
Das Ergebnis in diesem Beispiel sollte keine Kategorie mehr zur Auswahl anzeigen:
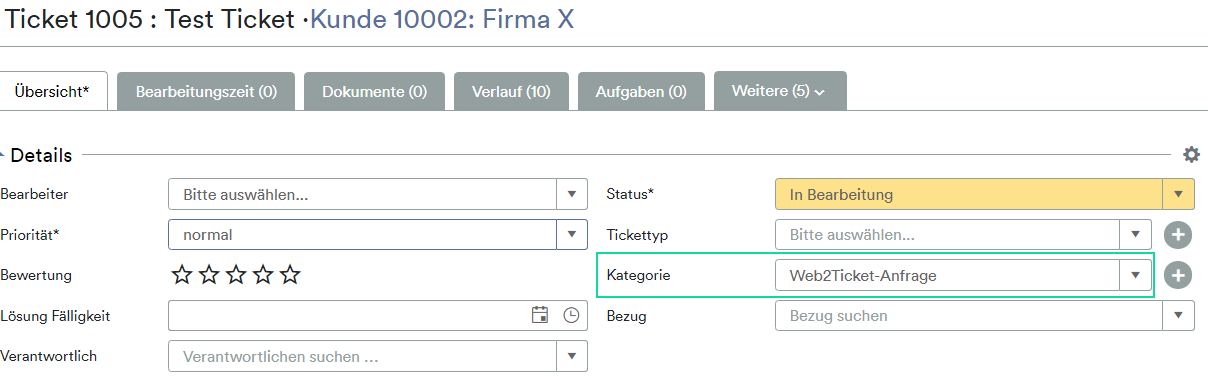
Du kannst aus dem Tryit Editor heraus das Formular auch absenden, in diesem Beispiel wurde nun ein Ticket der entsprechenden Kategorie erzeugt: