Nutze die Web2Lead-Funktion unter Globale Einstellungen > CRM > Web2Lead , um Interessenten aus dem Web direkt in deinem CRM anzulegen. Klicke im Formular die Felder an, die du benötigst, und du erhältst einen Basisquellcode. Der Quellcode kann weiter individualisiert werden, um ihn auf das Design deiner Website anzupassen.
Damit du Web2Lead nutzen kannst, musst du zuerst eine neue Konfiguration über den Button anlegen. Anschließend legst du noch eine Bezeichnung fest.
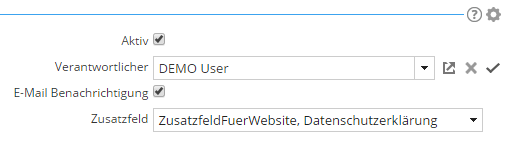
Formulareigenschaften
Bei der Return URL legst du fest, auf welcher Seite der Kunde landet, nachdem er das Formular erfolgreich abgesendet hat. Zusätzlich kann ein Haken gesetzt werden, um automatisch einen Interessenten zu erzeugen, falls dieser im System noch nicht bekannt ist.
Wenn du unter den Formulareigenschaften einen Verantwortlichen zuweist, wird dieser als Verantwortlicher für den Kunden eingetragen und erhält, sofern aktiviert, bei Eingang der Daten eine E-Mail-Benachrichtigung.
Formularfelder
Nun können gewünschte Formular-Felder ausgewählt werden. Diese Felder werden automatisch in den generierten HTML-Code übernommen und besitzen gleichzeitig die Eigenschaft, Eingaben direkt nach weclapp zu exportieren.
Wenn du Felder hinzufügst/entfernst, speichere unbedingt ab, damit der HTML korrekt generiert wird.
Weitere Felder anlegen
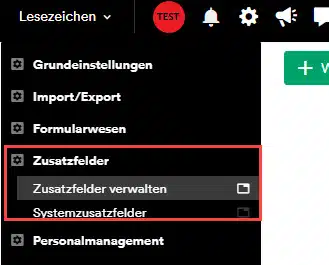
Du kannst auch eigene Felder über Einstellungen, Zusatzfelder und Felder verwalten anlegen.
Achte darauf, dass du den Datentyp entsprechend vorher auswählst und relevante Verknüpfungen angibst.
Ein Zusatzfeld für Web2Lead braucht jeweils die Verknüpfungen Kunde und Interessent.
Angelegte Felder stehen dir als Auswahl unter Zusatzfeld zur Verfügung und bieten sich etwa für Datenschutzerklärungen oder Ähnliches an.
Wie du solch ein Checkbox-Feld anlegst, wird hier beispielhaft für eine Bestätigung der Datenschutzerklärung demonstriert:
Datenschutzerklärung für Web2Lead und Web2Ticket einfügen
Außerdem kannst du Pflichtfelder hinzufügen, die automatisch vorbelegt, aber nicht sichtbar sind.
Pflichtfelder im Web2Lead/Web2Ticket-Formular ausfüllen und/oder verstecken?
Um zu validieren, dass ein Feld nicht leer ist, muss im Input des Feldes ein „required“ eingefügt sein.
Beispiel: <input type=”checkbox” id=”idWC_Formulardatenschutztrue” name=”Formulardatenschutz” value=”true” required />
Willst du etwa eine Checkbox-Liste für die Themen, so könnte der Code folgendermaßen aussehen:
<label for=”idWC_lead_topic”>Themen(Checkbox-Liste)</label>
<div class=”mutliSelect” style=”list-style-type: none;”>
<li><input type=”checkbox” value=”Datenschutz” id=”idWC_lead_topic” name=”lead_topic” />Datenschutz</li>
<li><input type=”checkbox” value=”IT Sicherheit” id=”idWC_lead_topic” name=”lead_topic” />IT Sicherheit</li>
<li><input type=”checkbox” value=”IT Beratung” id=”idWC_lead_topic” name=”lead_topic” />IT Beratung</li>
<li><input type=”checkbox” value=”Online Marketing” id=”idWC_lead_topic” name=”lead_topic” />Online Marketing</li>
<li><input type=”checkbox” value=”Website Programmierung” id=”idWC_lead_topic” name=”lead_topic” />Website Programmierung</li>
<li><input type=”checkbox” value=”Marketing Material” id=”idWC_lead_topic” name=”lead_topic” />Marketing Material</li>
</div>
Achte beim Kopieren der Code-Elemente darauf, die Anführungszeichen neu zu setzen, da diese in den Beispielen formatiert sind.
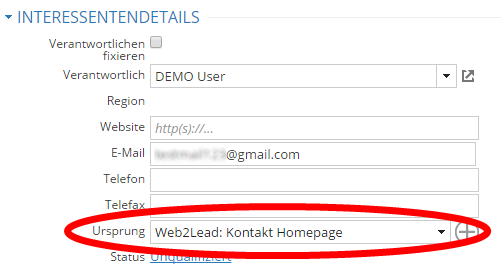
Später siehst du unter den Kontaktdetails dann, dass dieser über das Web2Lead angelegt wurde.