Konfiguration & Einstellungen
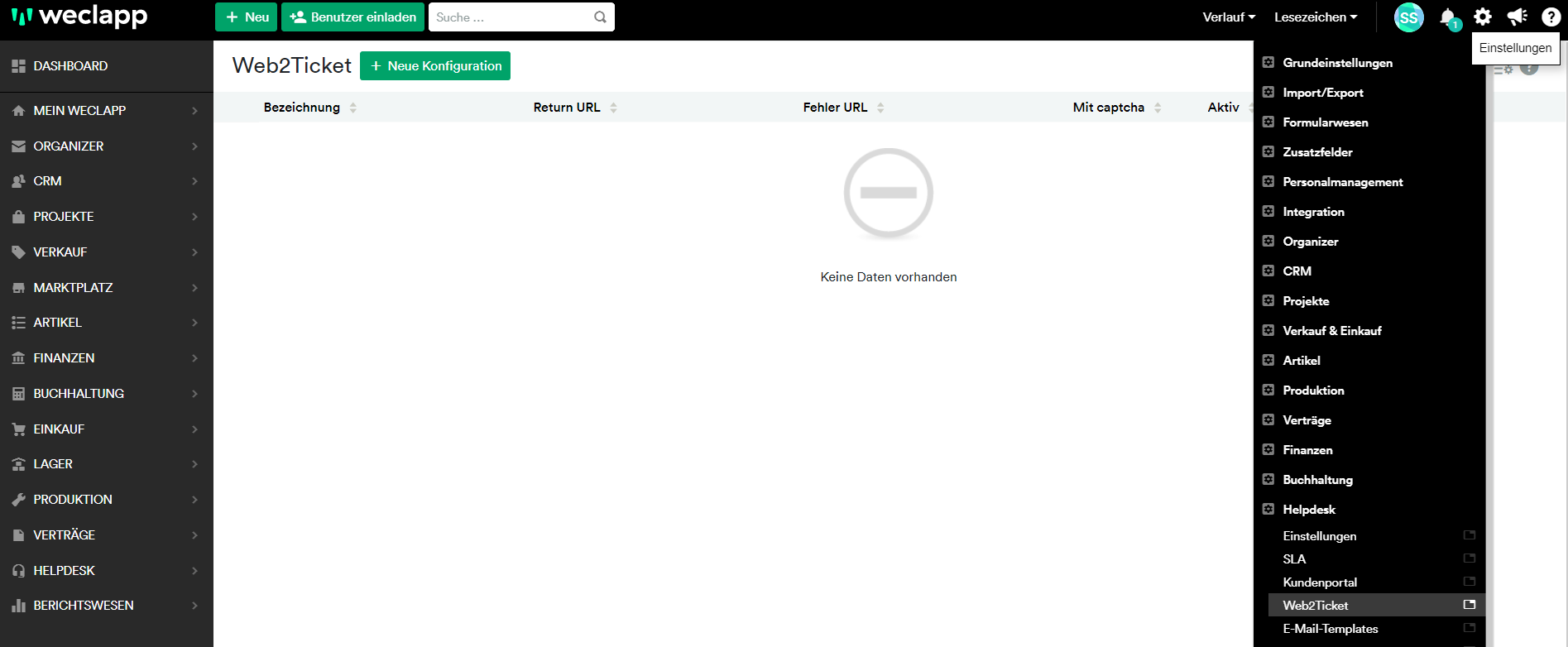
Die Web2Ticket Konfiguration findest du unter Globale Einstellungen > Helpdesk > Web2Ticket.

Damit du Web2Ticket nutzen kannst, musst du als Erstes eine neue Konfiguration über den Button +Neue Konfiguration anlegen.
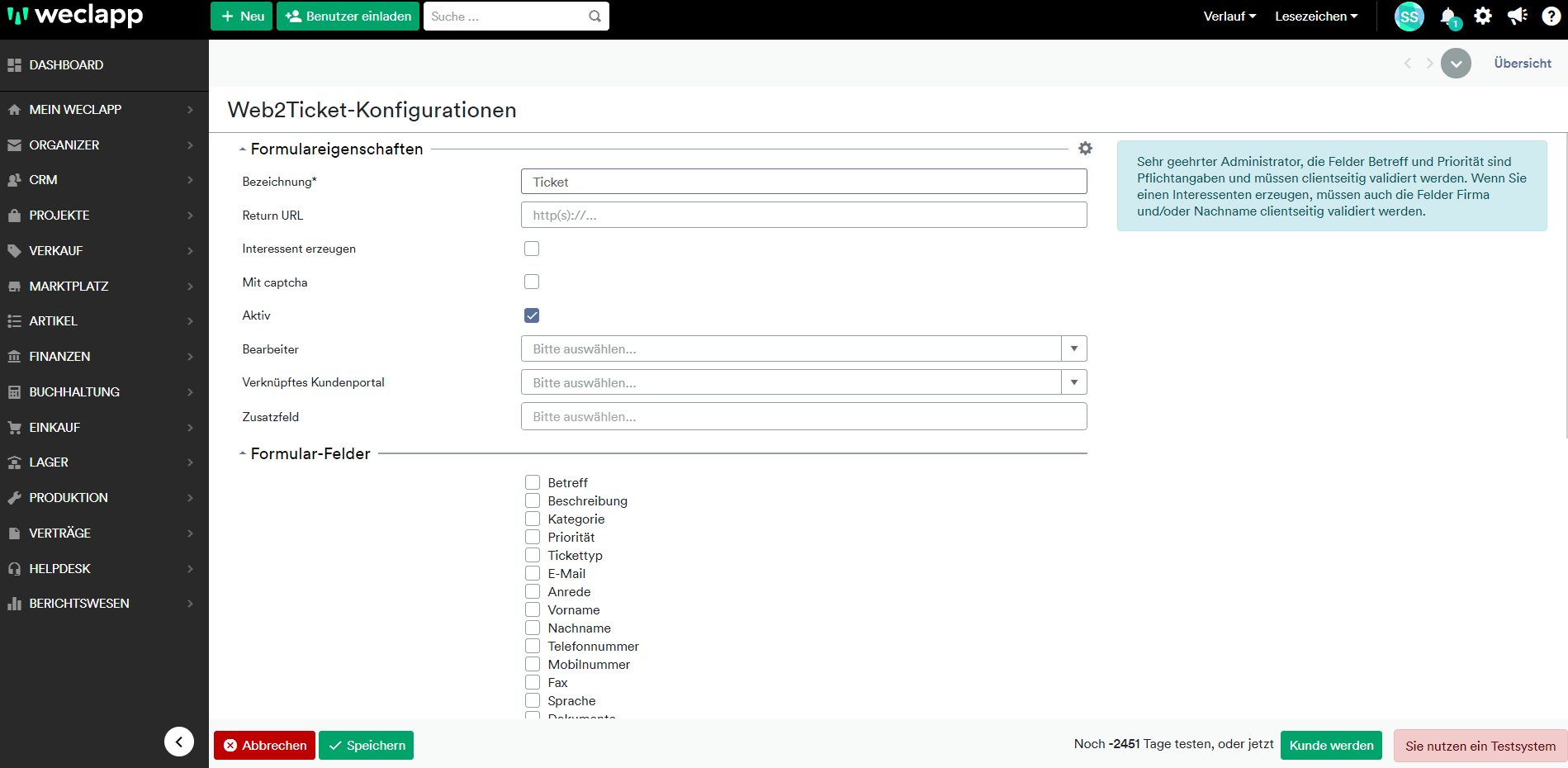
Formulareigenschaften
Lege nun die Formulareigenschaften fest wie die Bezeichnung und die Return-URL.
Bei der Return URL legst du fest, auf welcher Seite der Kunde landet, nachdem er das Ticket erfolgreich abgesendet hat. Zusätzlich kann ein Haken gesetzt werden, um automatisch einen Interessenten zu erzeugen, falls dieser im System noch nicht bekannt ist.
Wenn du einen Bearbeiter wählst, erhält dieser bei Eingang eines Tickets eine E-Mail-Benachrichtigung und wird als Bearbeiter gesetzt.
Damit du ein Kundenportal verknüpfen kannst, musst du zunächst eines anlegen. Solltest du dies noch nicht getan haben, findest du hier eine Anleitung dazu, anschließend setzt du dies in deiner Web2Ticket-Konfiguration als verknüpftes Kundenportal.
Formularfelder
Nun können gewünschte Formular-Felder ausgewählt werden. Diese Felder werden nach dem Speichern automatisch in den generierten HTML-Code übernommen und besitzen gleichzeitig die Eigenschaft, Eingaben direkt nach weclapp zu exportieren.
- Die Felder Betreff und Priorität sind Pflichtangaben und müssen clientseitig validiert werden.
- Um einen Interessenten zu erzeugen, müssen Interessenten als erlaubte Kontakt-Funktion für Tickets gestattet sein, siehe Globale Einstellungen > Helpdesk > Allgemein > Erlaubte Kontakt-Funktion für den Ticket-Kunde. Zusätzlich müssen auch die Felder “Firma” und/oder “Nachname” clientseitig validiert werden.
Weitere Felder anlegen
Du kannst auch eigene Felder über Einstellungen >Zusatzfelder > Felder verwalten anlegen. Achte darauf, dass du den Datentyp entsprechend vorher auswählst und relevante Verknüpfungen angibst.
Ein Zusatzfeld für Web2Ticket braucht eine Verknüpfung mit Ticket.
Angelegte Felder stehen dir jetzt als Auswahl unter Zusatzfeld zur Verfügung. Sie bieten sich etwa für Datenschutzerklärungen oder Ähnliches an.
Wie du so ein Checkbox-Feld anlegst, wird hier beispielhaft für eine Bestätigung der Datenschutzerklärung demonstriert: Datenschutzerklärung für Web2Lead und Web2Ticket einfügen
Hinterlegen von Pflichtfeldern
Um zu validieren, dass ein Feld nicht leer ist, muss im Input des Feldes der Zusatz „required“ eingefügt werden.
Beispiel: <input type=”checkbox” id=”idWC_Formulardatenschutztrue” name=”Formulardatenschutz” value=”true” required />
Außerdem kannst du Pflichtfelder hinzufügen, die automatisch vorbelegt, aber nicht sichtbar sind.
Pflichtfelder im Web2Lead/Web2Ticket-Formular ausfüllen und/oder verstecken?
Wenn du Felder hinzufügst/entfernst, speichere unbedingt ab, damit der HTML-Code korrekt generiert wird.
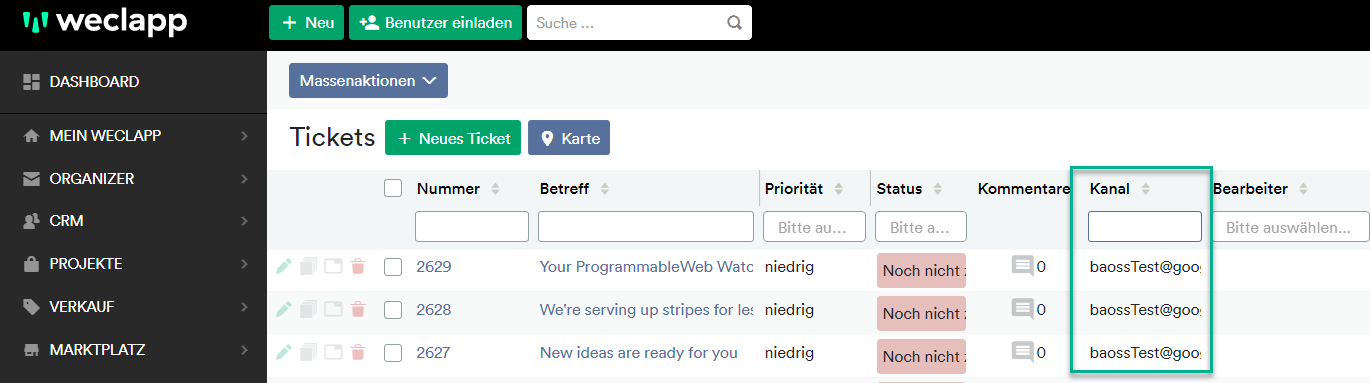
Tickets, die über Web2Ticket eingegangen sind, erkennst du daran, dass in deinem Helpdesk unter Kanal die Web2Ticket Bezeichnung steht.
Sollten noch einige Fragen unklar sein, schaue dir zu diesem Thema gern auch unser Tutorial-Video an: